ブログでお問い合わせフォームを設置するなら
Contact Form 7 を利用するのが便利です
設置自体はとても簡単なのですぐ設定してしまいましょう!
それでやってみましょう!

みなさん頑張りましょう!
インストール・有効化しよう

まずは 【プラグイン】項目から【新規追加】を選びます

キーワードのところに【Contact Form】と入力します
インストールが出来らた有効化しましょう
お問い合わせ固定ページの作成
Contact Form 7 を設置するための固定ページを作成しましょう

メニュー画面から【固定ページ】から【新規追加】を選択

見出しは分かりやすく「お問い合わせ」でいいと思います
入力したら保存しておきましょう
メニューバーに固定ページを設定する
管理画面から【外観】⇒【メニュー】を選択してください
それではメニューを作成していきます

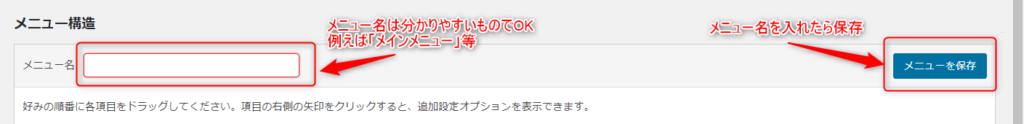
メニュー名は「メインメニュー」等分かりやすいものでOKです
メニュー名を決めたら【メニューを保存】を選択しましょう
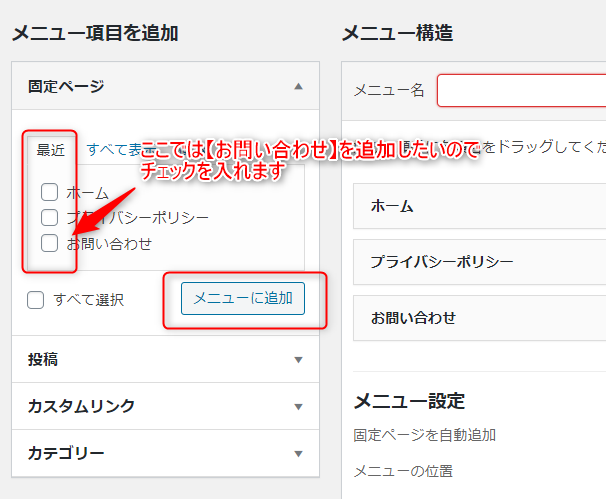
次はメニュー項目を追加していきます

【お問い合わせ】以外の固定ページをメニューに追加したいときは、追加したい分もチェックしておくといいです。
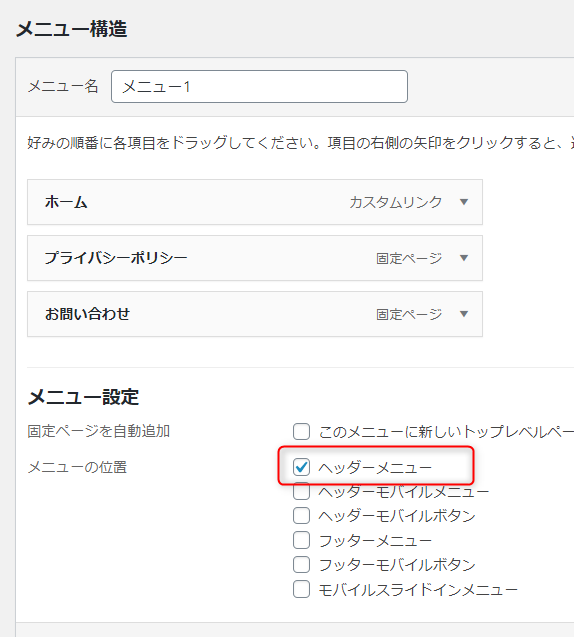
最後はメニューの設定を行います

【ヘッダーメニュー】を選択します。
選択後は右下あたりに【メニューを保存】がありますので保存しましょう
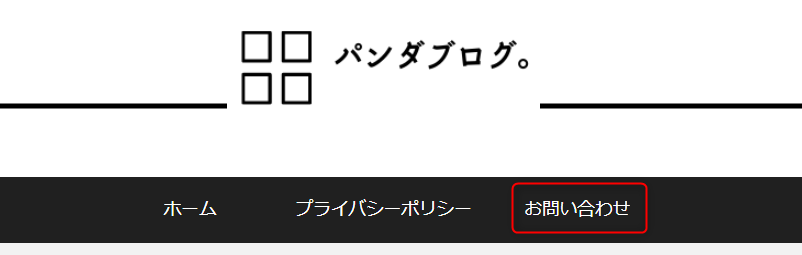
サイトを表示してメニュー画面が表示されていれば成功です

お問い合わせフォームを作る
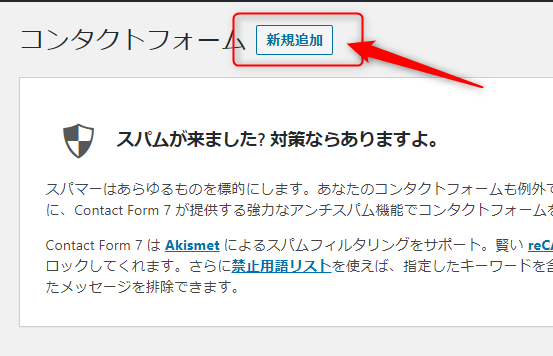
【お問い合わせ】から【コンタクトフォーム】を選択します

【新規追加】を選択しましょう

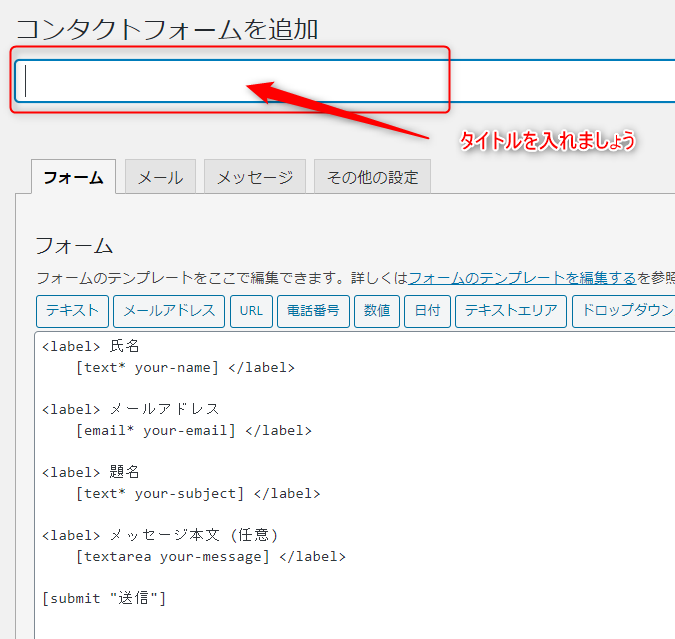
タイトルは「お問い合わせ」等分かりやすいものでいいと思います
または「ご質問」とかでもいいですね
フォーム設定画面は最初はデフォルトのままで、慣れてきたらすこし変えてもいいでしょう
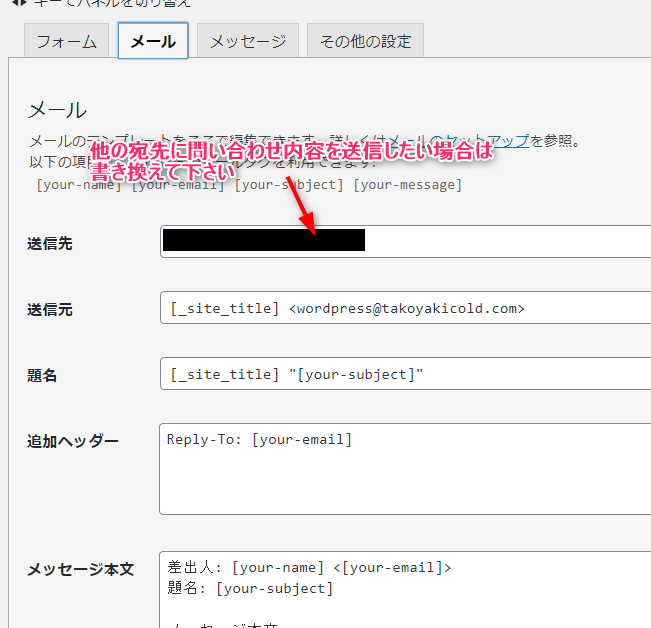
メールタブに移動しましょう

送信先は問い合わせフォームで入力された内容を送信する宛先を入力します。
違うメールアドレスをお持ちならそちらに送りたい場合は入力しましょう

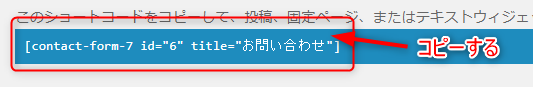
入力が終わったら保存をしてショートコードが出るのでコピーしましょう
固定ページで作ったお問い合わせページにショートコードを張り付ければ完成です
終わりに
最初は見慣れないものもたくさんあると思いますが
何回かこなしていくうちにわかるようになってきます
諦めずに進んでいけばゴールにたどり着きますので頑張って設置していきましょう

